Good Web Design Principles: 12 Essential Rules for a Winning Site
A poorly designed website can be a silent business killer. According to a Stanford study, 75% of users judge a brand’s credibility based on its website, and 57% of internet users won’t recommend a business with a poorly designed mobile site. For Australian businesses, where the digital economy is booming, having a good web design […]

A poorly designed website can be a silent business killer. According to a Stanford study, 75% of users judge a brand’s credibility based on its website, and 57% of internet users won’t recommend a business with a poorly designed mobile site. For Australian businesses, where the digital economy is booming, having a good web design is a necessity.
From seamless navigation to fast loading speeds and visually appealing layouts, web design influences user experience (UX) and conversion rates. By applying good web design principles, businesses can enhance their brand visibility, build trust, and capture leads.
Let’s explore why web design is a game-changer and break down the 12 rules that ensure your site becomes a powerful tool for your business.

Why Good Web Design Matters
The Psychology of User Engagement
Users form their first impression of your website within 50 milliseconds. This snap judgment can determine whether they stay or leave. A cluttered, slow, or outdated site sends visitors packing, while an intuitive, visually pleasing design entices them to explore further.
Building Trust and Credibility
Imagine landing on a website with broken links, mismatched fonts, and blurry images. You wouldn’t trust the business, would you? Trust is built through professionalism, and a well-designed website is your first step. Brands like The Iconic and Bunnings in Australia excel by combining professional aesthetics with functionality.
Impact on Conversions
Statistics show that user-friendly websites can lead to 200% higher conversion rates than poorly designed ones. Clear navigation, engaging visuals, and strong calls to action (CTAs) help guide users toward making purchasing decisions.
The 12 Essential Rules for Good Web Design
1.Clarity and Simplicity
A clean web page design format focuses attention on your message, minimising distractions and fostering a smooth user experience. Whitespace, also called negative space, frames key elements, helping users identify them quickly. Clarity ensures usability and keeps users engaged.
- Example: Canva’s homepage exemplifies simplicity with concise messaging, intuitive navigation, and well-distributed whitespace. Visitors are drawn to their call to action without being overwhelmed.
- Actionable Tip: Conduct a “5-second test” with new users. If they can’t understand your primary message or purpose within five seconds, it’s time to declutter. Cut unnecessary images, widgets, or text. Use tools like Figma or Sketch to experiment with layout improvements.
- Why It Matters: Simplicity reduces cognitive load, making your site more user-friendly. Studies show that visually complex websites are often perceived as less trustworthy. A clear, organised design ensures visitors stay longer and are more likely to convert.
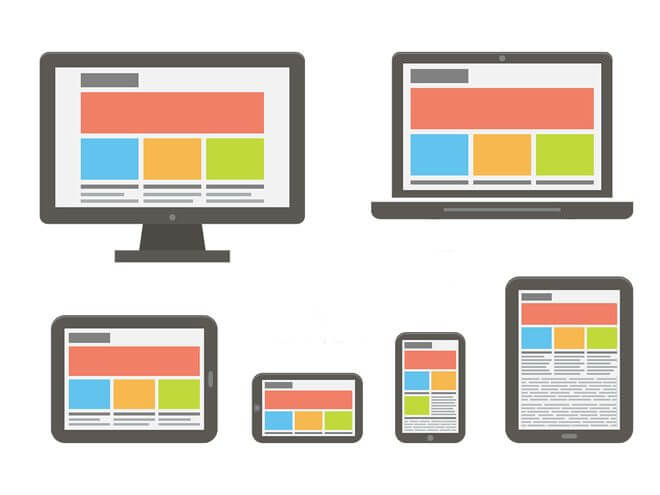
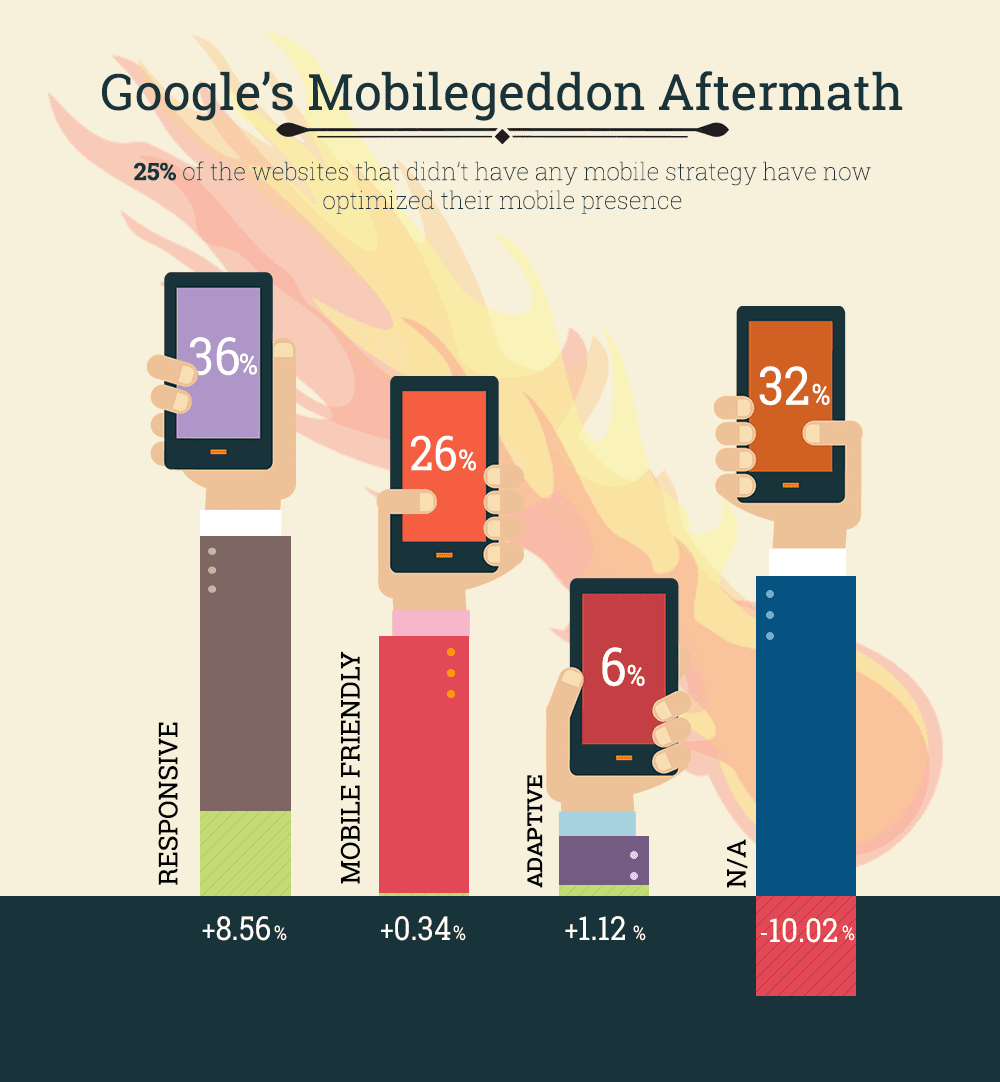
2.Mobile-First Design
With the majority of global internet users accessing websites via mobile devices, designing with a mobile-first approach ensures your site is optimised for smaller screens. This method prioritises the essentials, creating a more focused and user-friendly experience.

- Example: Leading Australian websites like Afterpay and Myer deliver seamless browsing experiences by adhering to mobile-first principles. Their designs prioritise speed, touch-friendly navigation, and concise content.
- Actionable Tip: Use tools like Google’s Mobile-Friendly Test to analyse and optimise your website for various screen sizes. Avoid large text blocks and opt for responsive grids and buttons.
- Why It Matters: Mobile-first design ensures a broader reach and improves SEO rankings. Since Google’s algorithms prioritise mobile usability, catering to mobile users is no longer optional but essential for long-term success.
3. Consistent Branding
A cohesive brand identity strengthens recognition and trust, which is vital for converting casual visitors into loyal customers. Every design element—logo, colour palette, typography—should align with your brand story and values.
- Example: Afterpay effectively uses pastel colours, clean typography, and a unified visual style across its website, app, and marketing materials. This consistency ensures users immediately associate the look and feel with the brand.
- Actionable Tip: Develop a brand style guide. Include rules for font usage, colour schemes, logo placement, and tone of voice to ensure uniformity across all digital touchpoints.
- Why It Matters: Research shows that consistent branding increases revenue by up to 23%. Uniform visuals across your website enhance user trust and make your brand memorable, encouraging repeat visits and conversions.
4. Fast Loading Times
Website speed is critical in retaining visitors. Studies reveal that a delay of just one second in page load time can result in a 7% reduction in conversions. Fast-loading websites also rank higher on search engines, driving more traffic.

- Tools:
GTmetrix: Pinpoint speed bottlenecks like unoptimised scripts or oversised images.
TinyPNG: Compress images without compromising quality.
- Actionable Tip: Enable browser caching and minify CSS, JavaScript, and HTML files. If using a CMS like WordPress, implement plugins like WP Rocket to improve speed.
- Why It Matters: A fast website not only improves user experience but also enhances your bottom line. Users are more likely to stay, interact, and purchase from a website that loads swiftly.
5. Effective Navigation
Clear navigation is essential for guiding visitors to the information they need. A well-structured site reduces frustration and improves overall engagement. Confusing navigation, on the other hand, increases bounce rates and leaves visitors dissatisfied.
- Example: Bunnings Warehouse uses dropdown menus and a prominent search bar to facilitate smooth navigation, even on content-heavy pages.
- Actionable Tip: Introduce breadcrumbs on larger sites to help users track their location. Also, conduct usability tests to refine your navigation structure.
- Why It Matters: Effective navigation keeps users engaged longer, improves accessibility, and increases the likelihood of conversions. A seamless browsing experience ensures users return.
6. Engaging Visuals
Visuals are among the first things users notice. High-quality, purpose-driven imagery improves user engagement and conveys your brand message effectively, while poor-quality visuals can drive users away.
- Example: Tourism Australia leverages stunning, high-resolution images of scenic landscapes to draw users into an immersive experience.
- Actionable Tip: Create custom visuals using tools like Canva or Adobe Photoshop. Compress images using tools like TinyPNG to ensure fast loading without compromising quality.
- Why It Matters: Research indicates that people remember 65% of the visual content they see even three days later. Effective visuals enhance storytelling, evoke emotions, and encourage users to explore further.
7. Accessibility
Accessible websites cater to users of all abilities, ensuring everyone can navigate and interact with your content. Accessibility isn’t just ethical; it’s a legal requirement in many countries, including Australia.
- Tools:
WAVE: Analyse your website for accessibility issues.
NVDA: Test screen reader compatibility.
- Actionable Tip: Add alt text to images, ensure sufficient colour contrast, and enable keyboard navigation for interactive elements.
- Why It Matters: Accessibility broadens your audience, improves user satisfaction, and ensures compliance with legal standards like WCAG. Inclusive designs foster goodwill and eliminate barriers.
8. Content Readability
Readable content ensures users understand your message without difficulty. Poor readability, such as small fonts or long, unstructured text, leads to disengagement.
- Best Practices:
Limit paragraphs to three sentences.
Use bullet points for clarity.
Choose web-safe fonts like Arial, Verdana, or Helvetica.
- Why It Matters: Visitors spend less time on hard-to-read websites. Clear, concise content ensures your message reaches your audience effectively, boosting retention and conversions.
9. SEO-Friendly Design
Your website’s design directly impacts its discoverability. Even the most stunning websites can fail to attract visitors without SEO integration.
- Tips:
Optimise meta tags and headings with keywords.
Use descriptive alt text for images.
Prioritise mobile and page speed.
- Why It Matters: SEO-friendly design ensures your website is visible to the right audience, driving organic traffic and improving search engine rankings.
10. Call-to-Action (CTA) Placement
CTAs are essential for driving user engagement. Their placement, design, and wording significantly influence conversion rates.

- Example: Koala Mattresses uses bold, action-oriented CTAs like “Shop Now” at prominent locations on their homepage.
- Actionable Tip: Use contrasting colours to make CTAs stand out and experiment with placement using A/B testing tools like Optimisely.
- Why It Matters: Clear CTAs simplify user decisions, thus boosting interaction and achieving business goals.
11. User Feedback Integration
User feedback offers invaluable insights into areas needing improvement. Incorporating feedback enhances user satisfaction and builds loyalty.
- Tools:
Hotjar: Visualise user interactions with heatmaps.
SurveyMonkey: Collect detailed feedback from users.
- Actionable Tip: Regularly update designs based on feedback to ensure your website meets evolving user expectations.
- Why It Matters: Adapting to user preferences ensures a better user experience, higher engagement, and continued relevance.
12. Regular Maintenance
Websites require regular updates to stay secure, relevant, and error-free. Neglected sites risk broken links, security vulnerabilities, and poor performance.
- Actionable Tip: Schedule monthly maintenance to review content, update plugins, and resolve technical issues.
- Why It Matters: A well-maintained website ensures a smooth user experience, reduces bounce rates, and builds trust. Frequent updates demonstrate your commitment to quality.
Tools and Resources for Effective Web Design
Creating an effective web design requires leveraging the right tools and resources. These tools streamline workflows, enhance functionality, and ensure an engaging user experience. From crafting stunning visuals to optimising performance and accessibility, the following tools are essential for web designers.
Design Tools
Design tools are the backbone of web development, enabling the creation of visually appealing and user-friendly interfaces.
- Canva: Canva is a versatile, popular tool for its simplicity and accessibility. It provides templates, drag-and-drop functionality, and an array of design elements. Whether you’re crafting a website banner, logo, or social media graphics, Canva offers non-designers a gateway to professional-quality outputs. Its intuitive interface makes it ideal for quick edits or beginner-level web design needs.
- Adobe XD: Adobe XD is a robust tool for creating wireframes, prototypes, and UI/UX designs. It excels in collaborative environments, allowing teams to co-edit projects in real time. With interactive prototypes and seamless integration with other Adobe tools, Adobe XD ensures that designs translate perfectly from concept to development.
- Figma: Figma is a cloud-based design tool that facilitates team collaboration. Unlike Adobe XD, Figma doesn’t require software downloads, making it accessible from any browser. Its live collaboration features, version history, and extensive plugin ecosystem make it a favorite for web design teams working across locations.
Performance Testing Tools
Performance is a critical factor in web design. Slow-loading websites frustrate users and can negatively impact SEO rankings. Performance testing tools help identify bottlenecks and optimise load times.
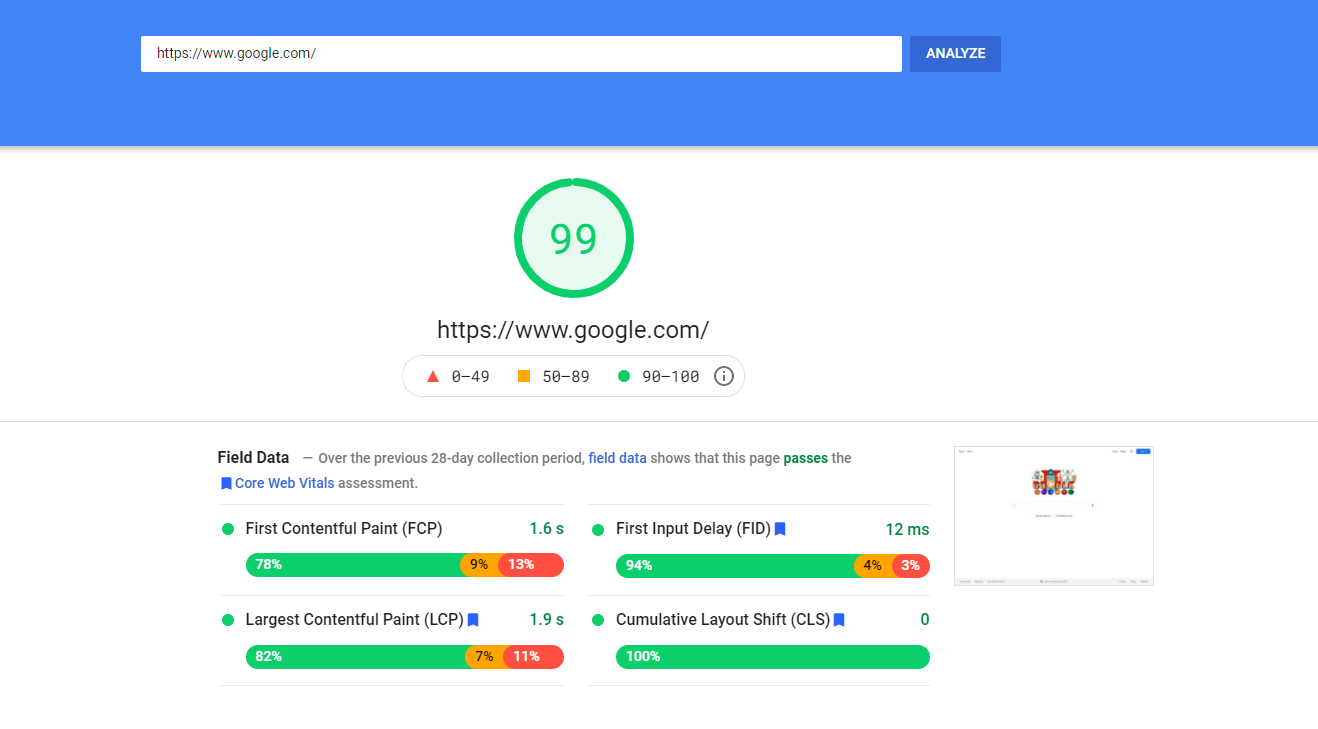
- Google Lighthouse: Google Lighthouse is an open-source tool that audits your website’s performance, SEO, and accessibility. It provides actionable insights, highlighting areas to improve page speed, optimise images, or fix coding inefficiencies. Lighthouse is particularly valuable for understanding how Google perceives your site.
- GTmetrix: GTmetrix is another powerful tool for analysing website performance. It offers a detailed breakdown of loading times, page size, and other metrics. Its waterfall chart visualisation identifies specific resources slowing your site. With recommendations for improvement, GTmetrix is ideal for ongoing performance optimisation.
Accessibility Tools
Inclusive design is non-negotiable in modern web design. Accessibility tools ensure websites cater to all users, including those with disabilities while complying with legal standards like WCAG (Web Content Accessibility Guidelines).
- WAVE: The Web Accessibility Evaluation Tool (WAVE) helps designers identify accessibility issues like missing alt text, low colour contrast, or improper heading structures. Its visual feedback system makes it easy to pinpoint and resolve problems directly on your web pages.
- Axe: Axe is a suite of accessibility tools that integrate seamlessly with browsers and development environments. It offers automated accessibility checks and detailed issue reports. Its developer-friendly interface makes Axe a go-to tool for creating and maintaining accessible websites.
Conclusion
Good web design is the foundation of online success. By adhering to these 12 principles, Australian entrepreneurs and digital marketers can create websites that attract users, build trust, and drive conversions. Whether you’re starting from scratch or revamping an existing site, these guidelines will set you on the path to success.
Take the next step: explore tools, consult a web development agency, or start optimising your website today!
What is essential in a website?
Fast loading speeds, mobile responsiveness, intuitive navigation, and effective CTAs are essential elements.
What are the five characteristics of a good website?
Clarity
Speed
Mobile Responsiveness
Visual Consistency
Accessibility
What's Your Reaction?










![The Usability Testing Playbook [Expert Tips & Sample Questions]](https://www.hubspot.com/hubfs/usability-testing-1-20250305-3357250.webp)






























.png)